Tower pattern kleurenpatroon voor teksttegels
Je wilt een kleurenpatroon. Bijvoorbeeld om de vier of zeven tegels een andere kleur.
Probleem
We moeten een manier vinden om automatisch om de zoveel tegels de achtergrondkleur ervan te veranderen volgens een bepaald kleurenpatroon.
Design
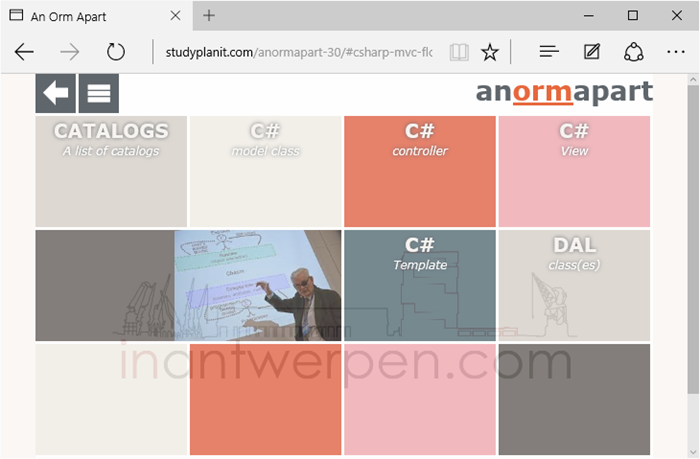
Een foto van Histor illustreert wat ik bedoel:

Oplossing
The :nth-child(an+b) CSS pseudo-class matches an element that has an+b-1 siblings before it in the document tree, for a given positive or zero value for n, and has a parent element.
This can more clearly be described this way:
the matching element is the bth child of an element after all its children have been split into groups of a elements each.
The values a and b must both be integers, and the index of an element's first child is 1.
In other words, this class matches all children whose index fall in the set { an + b; n = 0, 1, 2, ... }.
Voorbeelden
Rood

/* ---------------- Wallpaper ---------------------
The :nth-child(an+b) CSS pseudo-class matches an element that has
an+b-1 siblings before it in the document tree, for a given
positive or zero value for n, and has a parent element.
This can more clearly be described this way:
the matching element is the bth child of an element after
all its children have been split into groups of a elements each.
The values a and b must both be integers, and the index of
an element's red child is 1.
In other words, this class matches all children whose index
fall in the set { an + b; n = 0, 1, 2, ... }.
*/
/* ------------------------Red ----------------------- */
/* Compromis */
.show-room.index .tile:nth-child(6n + 1) {
background: rgba(208, 201, 193, 0.9);
}
/* Jeugdig */
.show-room.index .tile:nth-child(6n + 2) {
background: rgba(237, 233, 224, 0.9);
}
/* Furie */
.show-room.index .tile:nth-child(6n + 3) {
background: rgba(220, 74, 42, 0.9);
}
/* Verleiding */
.show-room.index .tile:nth-child(6n + 4) {
background: rgba(235, 154, 163, 0.9);
}
/* Domino */
.show-room.index .tile:nth-child(6n + 5) {
background: rgba(76, 71, 65, 0.9);
}
/* Verwachting */
.show-room.index .tile:nth-child(6n + 6) {
background: rgba(58, 85, 96, 0.9);
}
/* Op de vijfde tegel staat een afbeelding */
.show-room.index .tile:nth-child(5) {
background-image: url('../images/php-logo-trans.png');
background-position: 90% 5%;
background-repeat: no-repeat;
width: 50%;
}
2018-01-14 13:15:22